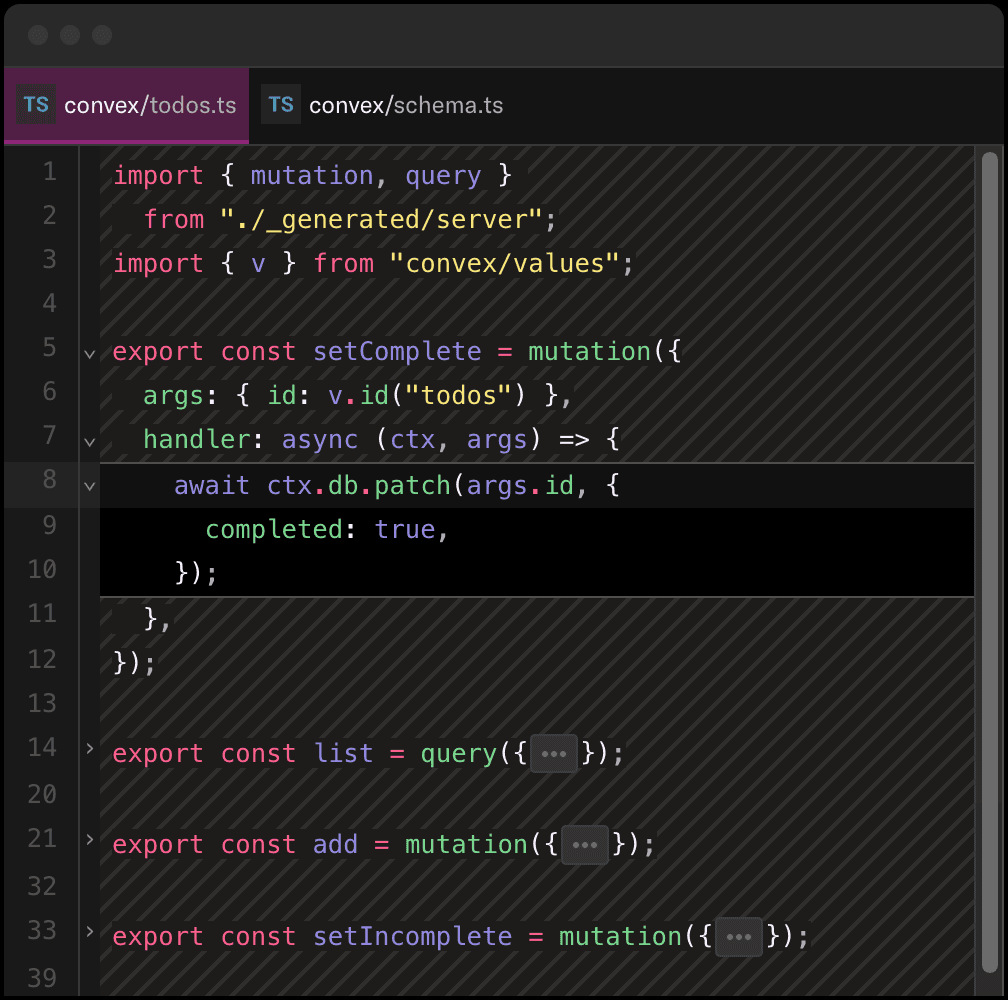
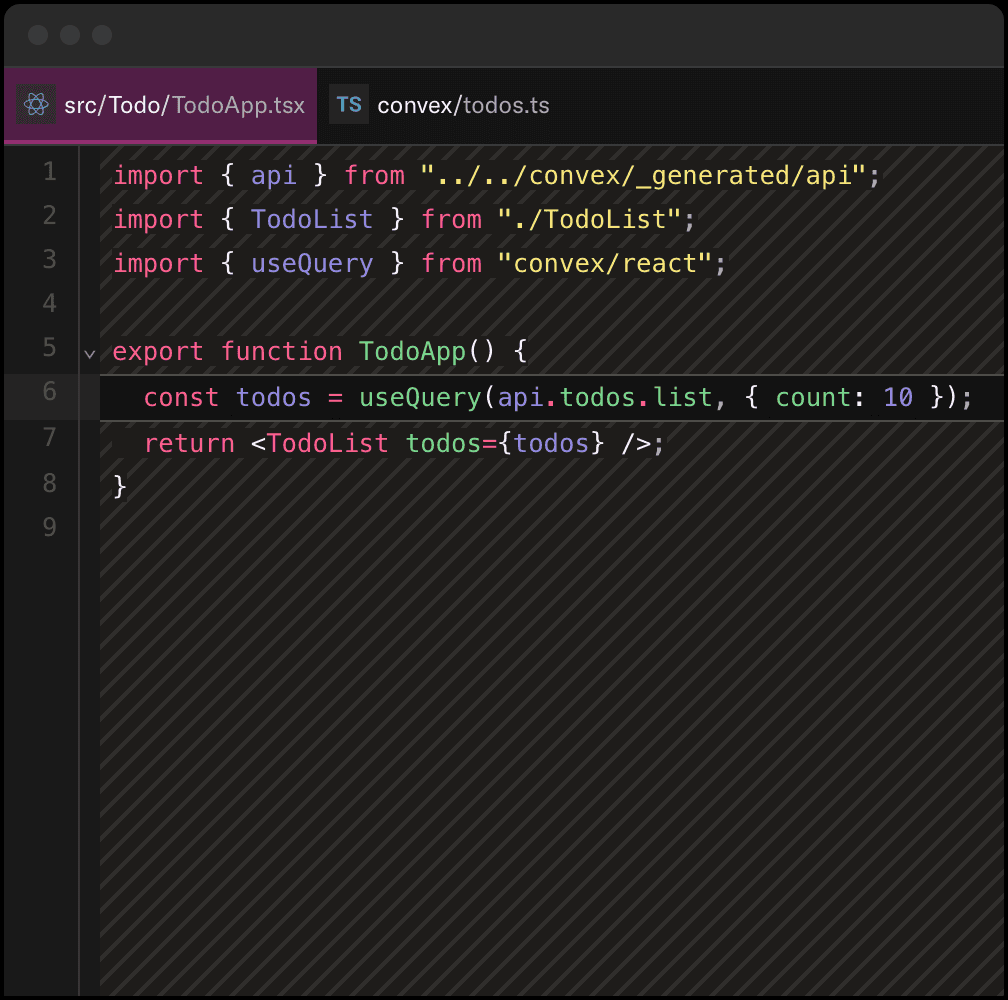
Everything is code
From database schemas to queries, from auth to APIs, express every part of your backend in pure TypeScript. Your backend code lives next to your app code, is typechecked and autocompleted, and is generated by AI with exceptional accuracy.


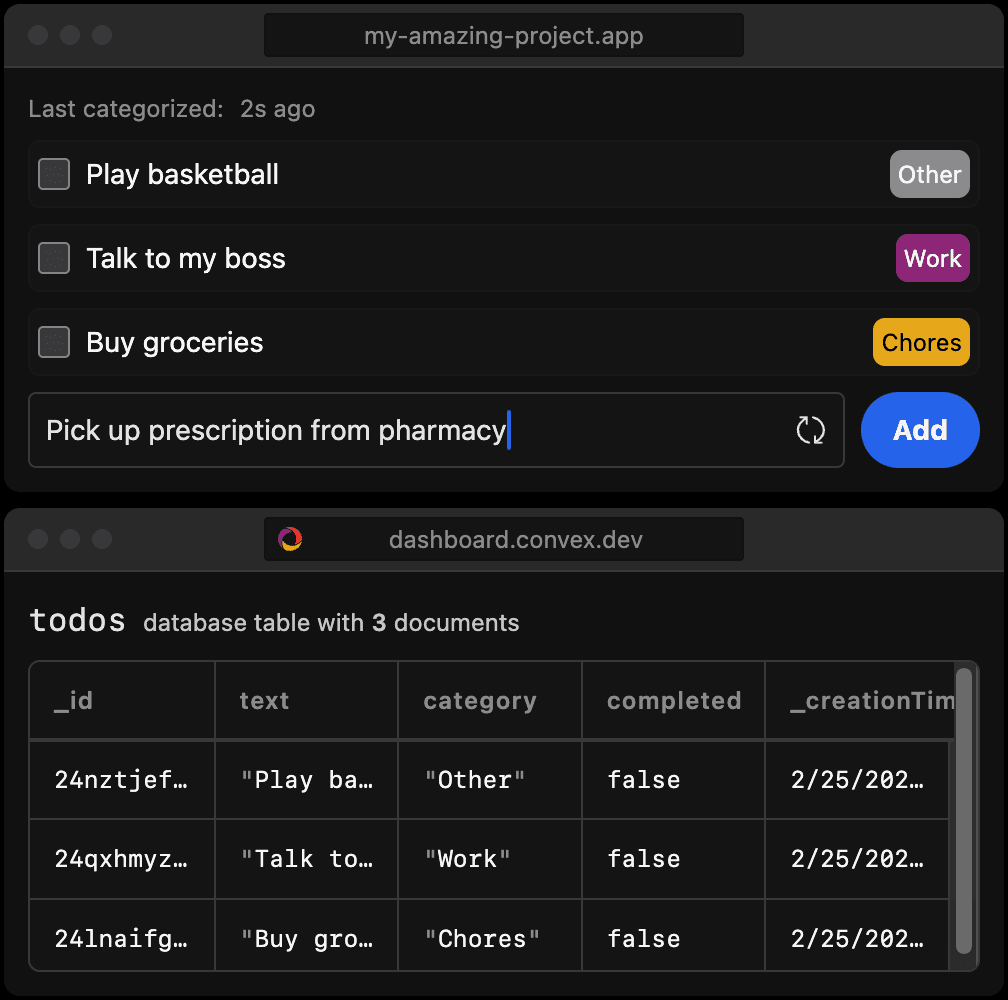
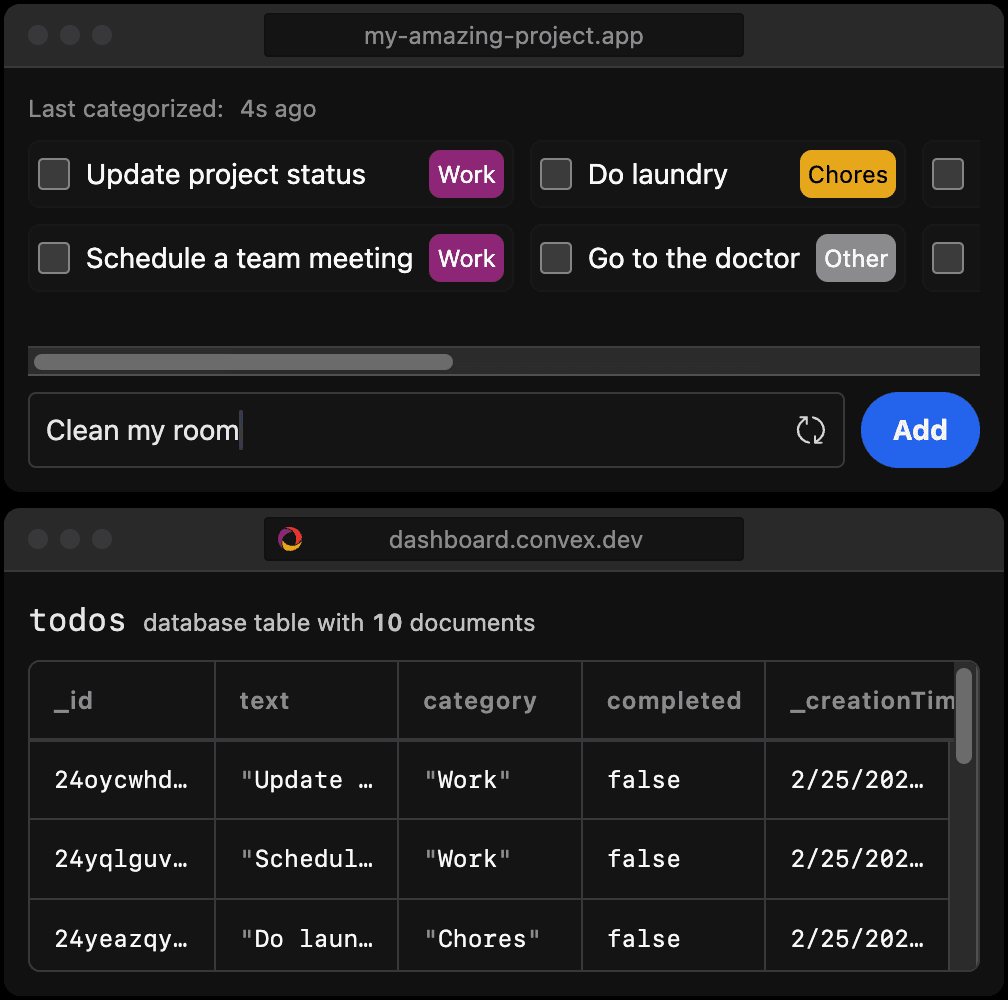
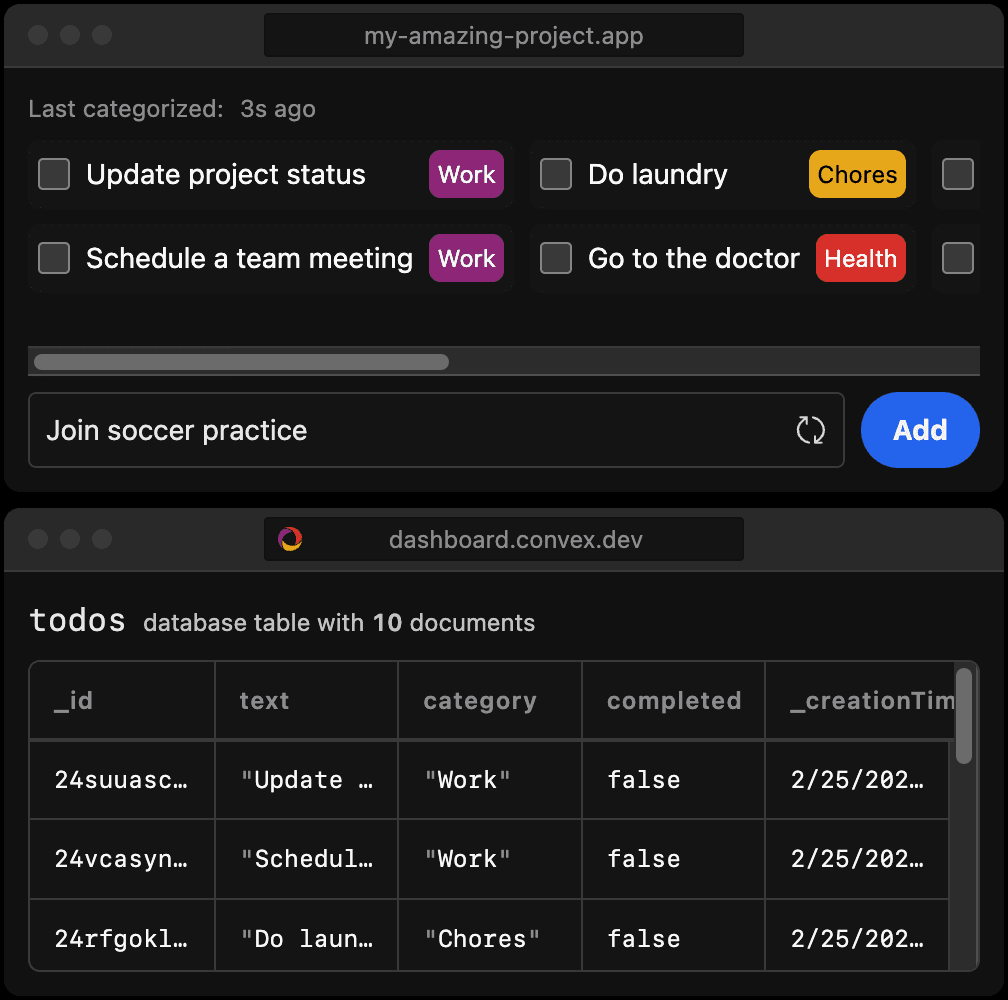
Always in sync
Convex libraries guarantee that your app always reflects changes to your frontend code, backend code, and database state in real time. No need for state managers, cache invalidation policies, or websockets.


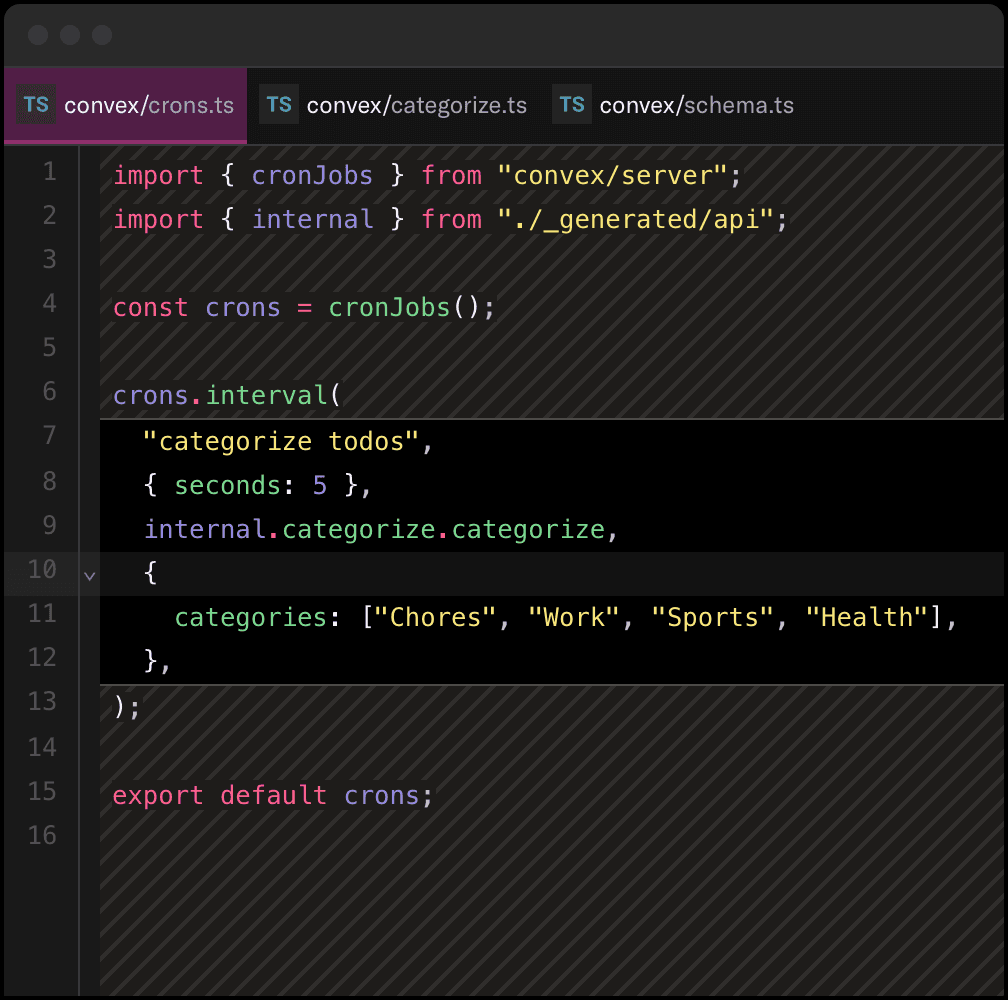
Backend built-ins
Create cron jobs, kick off backend AI workflows, leverage built-in auth,
and tap into a growing ecosystem of components that solve common backend
needs with just an npm i.


The backend platform that keeps your app in sync
Start buildingFrom database schemas to queries, from auth to APIs, express every part of your backend in pure TypeScript. Your backend code lives next to your app code, is typechecked and autocompleted, and is generated by AI with exceptional accuracy.
01LLMs love Convex
With Convex, everything is just TypeScript. This means your favorite AI tools are pre-equipped to generate high quality code.
Learn moreNot just a database
Everything your product deserves to build, launch, and scale.
Learn more
Loved by developers
What people building their business on Convex are saying.
Convex lovesyour favorite frameworks
Connect your backend to your client libraries and frameworks
Learn more